I improved the performance and reduced costs for Noggin using Redis, Here's how -
But first, what is Redis?
 Redis (Remote Dictionary Server) is an open-source tool that runs in the background and can be used to store and retrieve data faster.
Redis (Remote Dictionary Server) is an open-source tool that runs in the background and can be used to store and retrieve data faster.
What does Redis do?
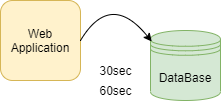
 Suppose, a website wants to access data from the database it will fire a query to get the data and then display it on the website. But indeed this process can take up to 30 seconds or a minute till then the user has to wait.
Suppose, a website wants to access data from the database it will fire a query to get the data and then display it on the website. But indeed this process can take up to 30 seconds or a minute till then the user has to wait.
This can be reduced to some sub-seconds using Redis cache.
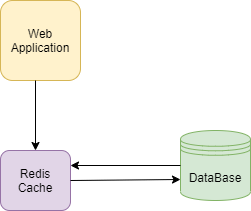
 Instead of directly calling the database, the website can first look for the data in the Redis cache (where data is stored in the memory or RAM of the server providing Redis service). If the data is found in the cache memory then the website can get it immediately from Redis cache and if not then the website can make the initial query to the database and can populate it in the Redis cache to be retrieved later which will reduce the waiting time of the user.
Instead of directly calling the database, the website can first look for the data in the Redis cache (where data is stored in the memory or RAM of the server providing Redis service). If the data is found in the cache memory then the website can get it immediately from Redis cache and if not then the website can make the initial query to the database and can populate it in the Redis cache to be retrieved later which will reduce the waiting time of the user.
Why I used Redis in Noggin?
In Noggin, the user can add the URL to show the resources in the resource page where we used a service to fetch the information from the URL and display the information in a card view which was time-consuming when users used to visit the resource panel.
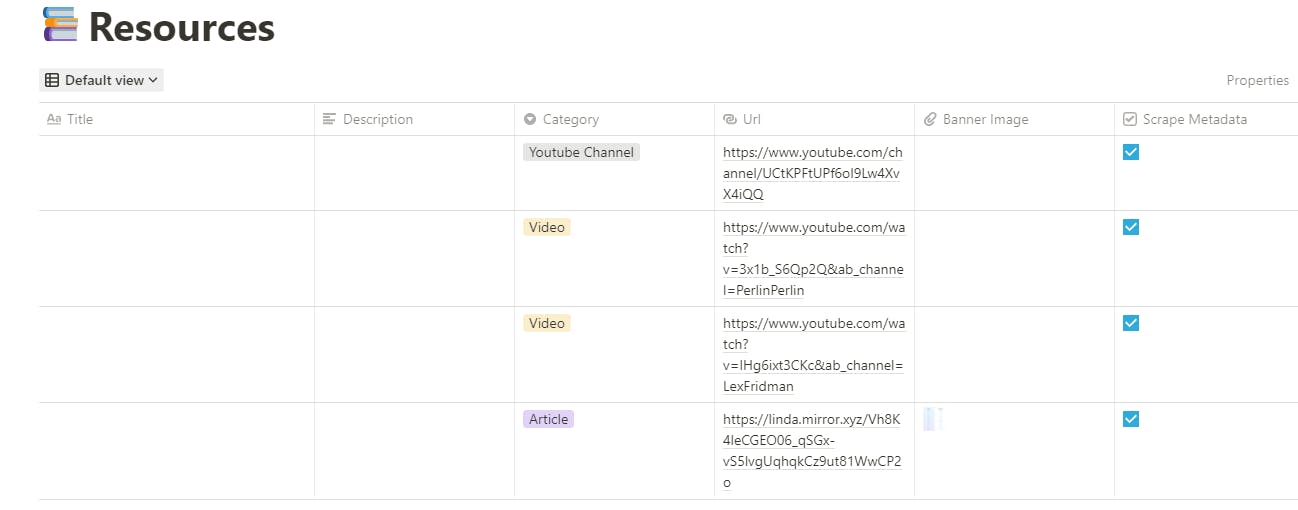
This is how the user used to fill in the information regarding the resources.

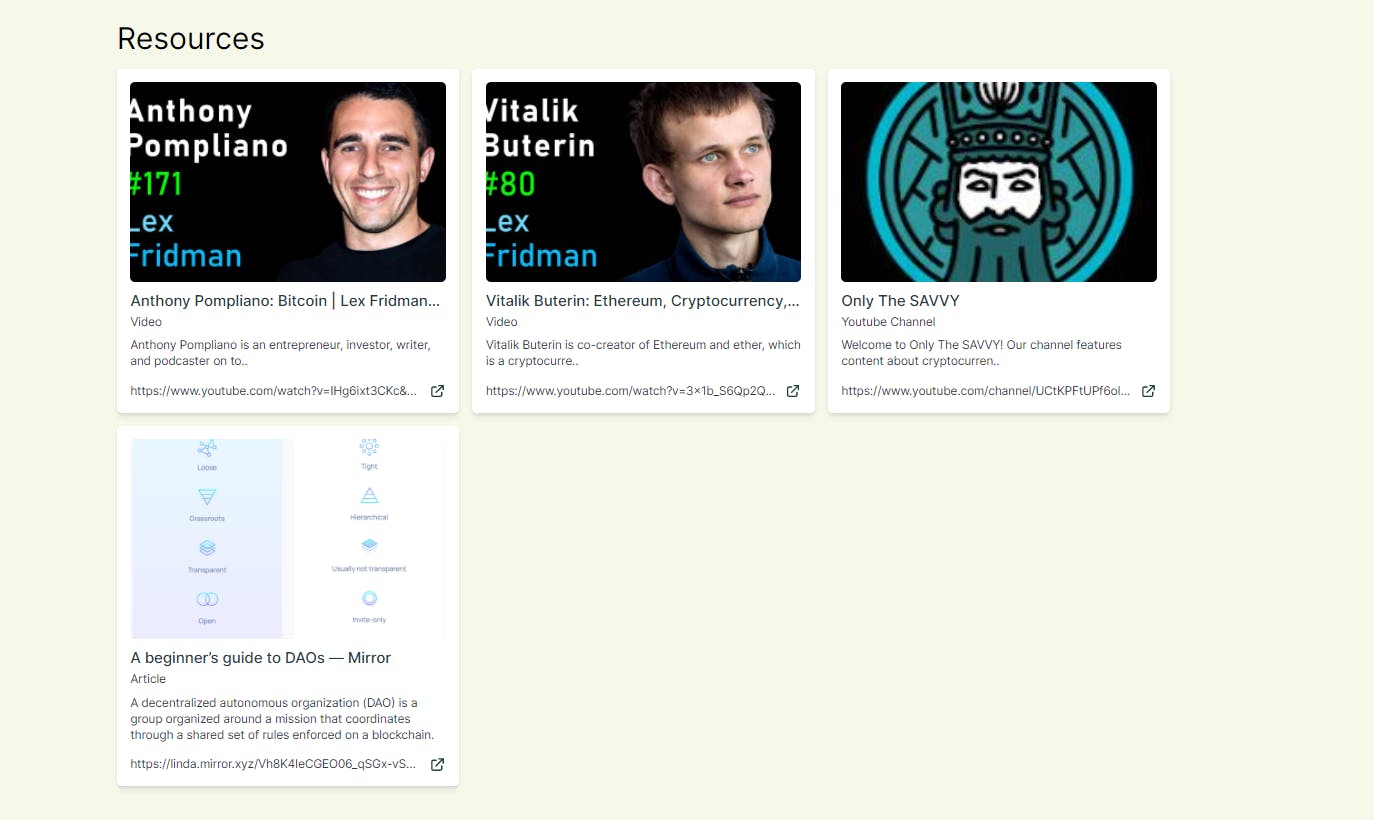
This is how it used to look in the app.

How Redis helped?
Now when the user opens the resource page instead of requesting the data from the service the website looks for it in the Redis cache if the data corresponding to the URL is found it will return the data otherwise the data will be fetched from the third party service and will be populated in Redis and then return it. So when any user inserts any URL in the notion resource page if the URL is already present in cache, it won't fetch it from the third party, increasing the performance of the website and user experience.
Here is the code, showcasing how I implemented Redis
//Function accepting url as string
const getMetaData = async (url: string): Promise<Resource | null> => {
try {
const redis = await new Redis(process.env.REDIS_URL);
//Checking if the info for the given url is already stored in or not.
//If yes then it will return the data
//Else fetch from peekalink and store it for later use.
const redisResponseData: any = await redis.get(url, (err, response) => {
if (err) {
throw err;
} else {
return response;
}
});
if (!redisResponseData) {
const peekalinkData = await client.preview(url);
await redis.set(url, JSON.stringify(peekalinkData));
return peekalinkData;
}
return JSON.parse(redisResponseData);
} catch (error) {
console.error(error);
return null;
}
};
The above code takes a URL as a parameter which then checks if the information of the URL is already stored in cache or not. If the value is stored then just used that value else fetch it from peekalink and store it in cache for later use.
Conclusion
In this way, Redis helped me use the information of a particular URL much faster.

